Wer
Ich bin Webdesigner und -programmierer in Panketal bei Berlin. Ich stelle benutzerfreundliche und barrierearme Web-Seiten auf die Beine, die auf großen und kleinen Bildschirmen gut aussehen.
Wie
Ansprechendes Design, intuitive Benutzung: so einfach wie möglich (aber nicht einfacher), robust und zugänglich für alle, schlanke Umsetzung, standardkonform, dokumentiert = wartbar
Was
Dieses Portfolio zeigt einen Teil der Webauftritte, die ich seit 2002 gestaltet bzw. realisiert habe. Die neuesten oben, die älteren weiter unten.
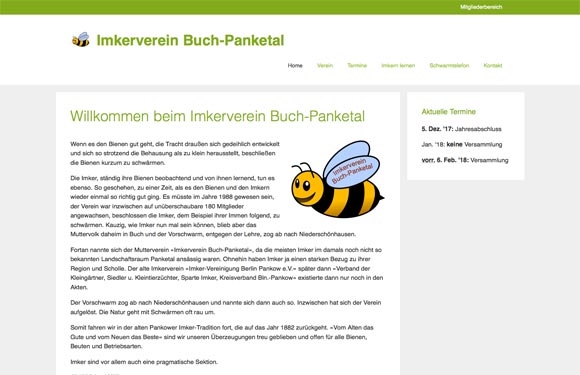
Imkerverein Buch-Panketal
www.imkerverein-buch-panketal.de
- Design:
- Andrej Barth, nach einer Vorlage
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit April 2017

Realisierung
Gestaltung eines Vereins-Webauftritts,
HTML 5, CSS 3, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Selflinks unterbunden, 404-Fehlerseite, Clean URLs, SVG Vektorgraphiken, mehrere Icons (favicons), Responsive Design: Layout passt sich flexibel unterschiedlichen Breiten des Browserfensters an.
Imkerverein Bernau
- Design:
- Andrej Barth
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit März 2017

Realisierung
Gestaltung eines Vereins-Webauftritts,
HTML 5, CSS 3, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Selflinks unterbunden, 404-Fehlerseite, Clean URLs, zweistufige Navigation, SVG Vektorgraphiken, Responsive Design: Layout passt sich flexibel unterschiedlichen Breiten des Browserfensters an.
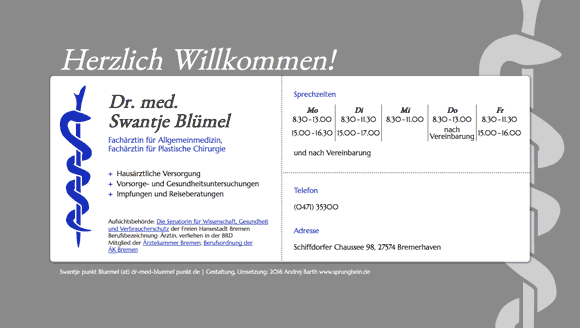
Facharztpraxis Dr. med. Blümel
Fachärztin für Allgemeinmedizin, Fachärztin für Plastische Chirurgie
- Design:
- Imke Cohrs, Andrej Barth
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit Dezember 2016

Realisierung
Gestaltung einer Praxis-Web-Seite,
HTML 5, CSS 3, robustes und CSS-basiertes Layout, SSI (Server Side Includes), SVG Vektorgraphiken, Schnelligkeit: alle Elemente sind in die Seite eingebunden, so dass nur eine Anfrage für die Seite benötigt wird plus zwei externe Schriftdateien, die auf die benötigten Schriftzeichen minimiert ist, gesamt 21 kB, Responsive Design: Layout passt sich flexibel unterschiedlichen Breiten des Browserfensters an.
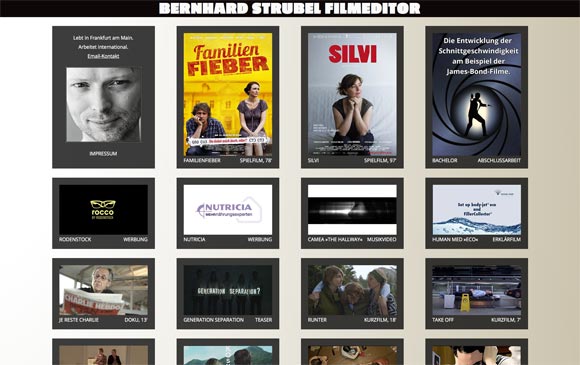
Bernhard Strubel, Filmeditor
Freischaffender Filmeditor
- Design:
- Bernhard Strubel, Andrej Barth
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit November 2015

Realisierung
Gestaltung einer Web-Seite für einen Freiberufler,
HTML 5, CSS 3, normalize.css zur einheitlichen Darstellung auf unterschiedlichen Browsern, robustes und CSS-basiertes Layout, Responsive Design: Layout passt sich flexibel unterschiedlichen Breiten des Browserfensters an.
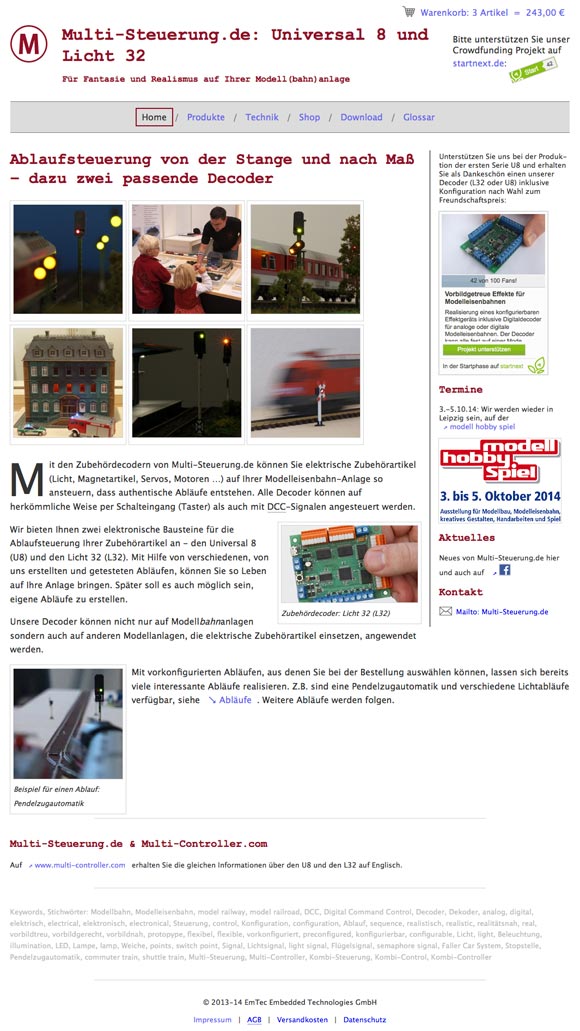
Multi-Steuerung.de
EmTec Embedded Technologies GmbH, (Berlin)
- Design:
- Andrej Barth, Peter Hoffmann
- Text:
- Peter Hoffmann, Andrej Barth
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit September 2013

Realisierung
Schrittweiser Aufbau einer Firmen-Web Site, zweisprachig, mit Shop, entsprechend dem Wachstum der Firma
HTML 5, CSS 2.1, CSS 3, robustes und CSS-basiertes Layout mit Musterseiten, SSI (Server Side Includes), Selflinks unterbunden, 404-Fehlerseite, Clean URLs, barrierearm (Darstellung auch ohne CSS, ohne Grafiken, für Screenreader), zweistufige Navigation, Shop in Perl programmiert, mehr als 30 Seiten mit 10 verschiedenen Seitenvorlagen, komplett zweisprachige Umsetzung (deutsch, englisch) auf identischem Layout, Javasript/jQuery-Animationen mit Fallback-Lösungen, SVG Vektorgraphiken, Nutzung von html5-Video-Elementen, Responsive Design: Layout passt sich flexibel unterschiedlichen Breiten des Browserfensters an.
Facharztpraxis Dr. med. Barth
Fachärztin für Allgemeinmedizin
- Design:
- Imke Cohrs, Andrej Barth
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit Juni 2013

Realisierung
Gestaltung einer Praxis-Web-Seite,
HTML 5, CSS 3, robustes und CSS-basiertes Layout, SSI (Server Side Includes), SVG Vektorgraphiken, Schnelligkeit: alle Elemente sind in die Seite eingebunden, so dass nur eine Anfrage für die Seite benötigt wird, gesamt 4 kB, Responsive Design: Layout passt sich flexibel unterschiedlichen Breiten des Browserfensters an.
Montessori-Waldkindergarten Hobrechtsfelde
www.montessori-waldkindergarten.de
Kindergarten
- Design:
- Andrej Barth
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit April 2013

Realisierung
Gestaltung der Web-Seite eines Kindergartens,
HTML 5, CSS 3, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Clean URLs, Web Fonts, Responsive Design: Layout passt sich flexibel unterschiedlichen Breiten des Browserfensters an.
Bernhard Knapp GmbH
Vereinigte Versicherungsmakler, (Stadecken-Elsheim)
- Design:
- Imke Cohrs-Molles, imcodesign www.imcodesign.de
- Text:
- Rupert Wolf
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit November 2012

Realisierung
Designgetreue Programmierung nach einer detailierten Vorlage
HTML 5, CSS 2.1, CSS 3, YAML (Yet Another Multicolumn Layout) als Design Framework, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Selflinks unterbunden, 404-Fehlerseite, Clean URLs, barrierearm (Darstellung auch ohne CSS, ohne Grafiken, für Screenreader), Webfonts, Kontaktformulare in Perl
Maja Mommert
Schauspielerin, Moderatorin, Trainerin, (Berlin)
- Design:
- Fine Nitschke, Christiane Fischer
- Text:
- Maja Mommert
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit November 2012

Realisierung
Designgetreue Programmierung nach einer detailierten Vorlage
HTML 5, CSS 2.1, CSS 3, YAML (Yet Another Multicolumn Layout) als Design Framework, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Selflinks unterbunden, 404-Fehlerseite, Clean URLs, barrierearm (Darstellung auch ohne CSS, ohne Grafiken, für Screenreader), zweistufige Navigation mit 9 unterschiedlichen Linkgestaltungen, mehr als 20 Seiten mit 10 verschiedenen Seitenvorlagen und zahlreichen grafischen und textlichen Gestaltungselementen, Webfonts, komplett dreisprachige Umsetzung (deutsch, englisch, französisch) auf identischem Layout, zwei Javasript/jQuery-Animationen, Printlayout zum Druck gut lesbarer Seiten
Thilo Reffert
Autor, (Panketal)
- Design:
- Thilo Reffert, Andrej Barth
- Text:
- Thilo Reffert
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit Februar 2012

Realisierung
Designgetreue Programmierung nach einer detailierten Vorlage
XHTML 1.0 Strict, CSS 2.1, CSS 3, YAML (Yet Another Multicolumn Layout) als Design Framework, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Selflinks unterbunden, 404-Fehlerseite, Clean URLs, barrierearm (Darstellung auch ohne CSS, ohne Grafiken, für Screenreader), klare + zweistufige Menüstruktur für über 40 html-Seiten, Einbindung von Hörproben, Responsive Design: Layout passt sich flexibel unterschiedlichen Breiten des Browserfensters an, Printlayout zum Druck gut lesbarer Seiten
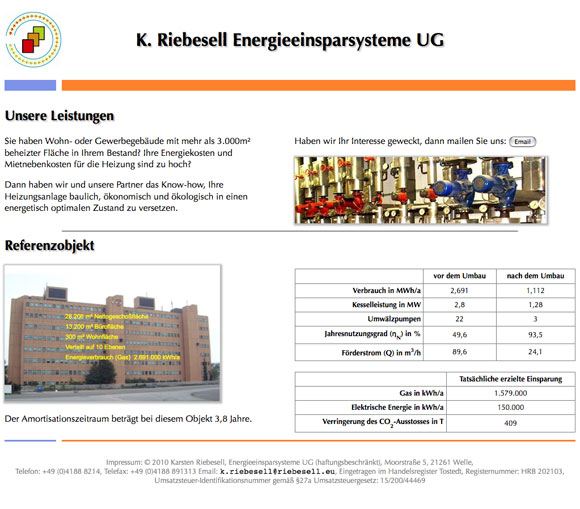
K. Riebesell Energieeinsparsysteme UG
(Welle)
- Design:
- Karsten Riebesell, Andrej Barth
- Text:
- Karsten Riebesell
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit November 2011

Realisierung
Designgetreue Programmierung nach einer detailierten Vorlage
XHTML 1.0 Strict, CSS 2.1, CSS 3, robustes und CSS-basiertes Layout, barrierearm (Darstellung auch ohne CSS, ohne Grafiken, für Screenreader)
GS-Engineers GmbH
»Engineering-Partner der Branchen Automobilbau, Maschinen- und Anlagenbau, Energietechnik und Medizintechnik« (Heusenstamm)
- Design:
- Henry Peuschel
- Text:
- GS-Engineers GmbH
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit Oktober 2010

Realisierung
Designgetreue Programmierung nach einer detailierten Vorlage
XHTML 1.0 Transitional, CSS 2.1, YAML (Yet Another Multicolumn Layout) als Design Framework, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Anpassung einer kommerziellen PHP-Lösung für das Kontaktformular, Selflinks unterbunden, 404-Fehlerseite, Clean URLs, barrierearm (Darstellung auch ohne CSS, ohne Grafiken, für Screenreader)
Doreen Arnold
Doreen Arnold, Puppenspielerin und Sprecherin (Panketal)
- Design:
- Henry Peuschel
- Text:
- Doreen Arnold
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit Juni 2010

Realisierung
Designgetreue Programmierung nach einer detailierten Vorlage
XHTML 1.0 Strict, CSS 2.1, YAML (Yet Another Multicolumn Layout) als Design Framework, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Selflinks unterbunden, Clean URLs, barrierearm (Darstellung auch ohne CSS)
JH Multimediakonzepte
»JH Multimediakonzepte steht für ›Entertainment der Zukunft‹. Wir planen für Sie Ihr Home-Entertainment-System, ob Heimkino, Multiraumlösungen, Lichtsteuerung oder Heimautomatisierungen.« (Hamburg)
- Design:
- Imke Cohrs-Molles, imcodesign www.imcodesign.de
- Text:
- JH Multimediakonzepte
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit Januar 2010

Realisierung
Designgetreue Programmierung nach einer detailierten Vorlage
XHTML 1.0 Strict, CSS 2.1 + CSS 3 (Progressive Enhancement), YAML (Yet Another Multicolumn Layout) als Design Framework, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Anpassung einer kommerziellen PHP-Lösung für das Kontaktformular, Selflinks unterbunden, 404-Fehlerseite, Clean URLs, URL Rewriting, barrierearm (Darstellung auch ohne CSS, ohne Grafiken, für Screenreader)
RCA risk control assekuranzmakler gmbh
Unabhängiger Spezialist für Risikomanagement und Versicherungsmakler (Buchholz in der Nordheide, Niedersachsen)
- Design:
- Imke Cohrs-Molles, imcodesign www.imcodesign.de
- Text:
- Rupert Wolf
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit August 2009

Realisierung
Designgetreue Programmierung nach einer detailierten Vorlage
XHTML 1.0 Transitional, CSS 2.1, YAML (Yet Another Multicolumn Layout) als Design Framework, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Anpassung einer kommerziellen PHP-Lösung für das Kontaktformular, Selflinks unterbunden, 404-Fehlerseite, Clean URLs, URL Rewriting, barrierearm (Darstellung auch ohne CSS, ohne Grafiken, für Screenreader)
Dipl.-Med. Heike Fackler
Fachärztin für Allgemeinmedizin (Berlin)
- Beratung + Design + Umsetzung:
- Andrej Barth
Im Netz seit Juli 2009

Realisierung
Gestaltung und Umsetzung als Web-Visitenkarte, passend zum »Corporate Design« der Praxis
XHTML 1.0 Transitional, CSS 2.1, SSI (Server Side Includes), URL Rewriting, barrierearm (Darstellung auch ohne CSS, ohne Grafiken, für Screenreader)
Dengler Assekuranzmakler GmbH
www.dengler-assekuranzmakler.de
Versicherungsspezialist für Ärzte, Mediziner, Kliniken und Medizinische Versorgungszentren (Karben, Hessen)
- Design:
- Imke Cohrs-Molles, imcodesign www.imcodesign.de
- Text:
- Rupert Wolf
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit Juni 2009

Realisierung
Exakte Umsetzung nach einer detailierten Designvorlage
XHTML 1.0 Transitional, CSS 2.1, YAML (Yet Another Multicolumn Layout) als Design Framework, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Anpassung einer kommerziellen PHP-Lösung für das Kontaktformular, Selflinks unterbunden, 404-Fehlerseite, Clean URLs, URL Rewriting, barrierearm (Darstellung auch ohne CSS, ohne Grafiken, für Screenreader)
Thorsten Lessing
Freier Projektmanager und Consultant für Online-Medien (Hamburg und Berlin)
- Design:
- Katja Wenger katjawenger [at] googlemail.com
- Text und Konzept:
- Thorsten Lessing
- Beratung + Umsetzung:
- Andrej Barth
Im Netz seit Juni 2009

Realisierung
Genaue Umsetzung einer detailierten Designvorlage
XHTML 1.0 Transitional, CSS 2.1, YAML (Yet Another Multicolumn Layout) als Design Framework, robustes und CSS-basiertes Layout, SSI (Server Side Includes), Hauptmenü als Grafiklösung ohne Nachladeverzögerung, einige Seiten mit Seitenmenü, Hintergrundgrafik: diagonaler Farbverlauf, Selflinks unterbunden, 404-Fehlerseite, barrierearm (Darstellung auch ohne CSS, ohne Grafiken, für Screenreader), Zeitabhängigkeit: die Projekte-Seite zeigt immer die Projekte des vergangenen Jahres (und im Untermenü die der letzten drei Jahre)
Berliner Seehunde
Winterbaden am Orankesee, Abt. 113 der SG Bergmann Borsig e.V. (Berlin)
- Design + Umsetzung:
- Andrej Barth
Im Netz seit 2005

Realisierung
Umfangreicher Vereins-Webauftritt, Termine, aktuelle Informationen, Pressearchiv, Hintergrundinformationen, während der Saison (Mitte September bis Ende April) wöchentliche Aktualisierungen
HTML 4 Strict, CSS, Layouttabellen (veraltet), Selflinks unterbunden, 404-Fehlerseite, Aufbau und CSS-Programmierung eines Style-Guides
Radiologie Rüdersdorf
Radiologische Praxis am Krankenhaus Rüdersdorf (Brandenburg)
- Beratung + Design + Umsetzung:
- Andrej Barth
Im Netz seit Dezember 2004

Realisierung
Webauftritt nach den Vorgaben des Auftraggebers
HTML 4 Strict, CSS, Layouttabellen (veraltet), Selflinks unterbunden, umfangreiches graphisches und fotografisches Material eingearbeitet
Dr. med. Cathleen Barth
Fachärztin für Allgemeinmedizin (Berlin)
- Design + Umsetzung:
- Andrej Barth
Im Netz seit November 2004

Realisierung
Web-Visitenkarte, passend zum »Corporate Design« der Praxis
HTML 4 Strict, CSS, Layouttabelle (veraltet), Darstellung des weißen Kreuzes nicht als Grafik sondern durch Hintergrundfarben und CSS
Pferdehof Falkenberg
Pferdehof in Berlin-Hohenschönhausen, Ortsteil Falkenberg
- Konzept:
- Andreas Hahn
- Beratung + Design + Umsetzung:
- Andrej Barth
Im Netz seit 2002

Realisierung
Webauftritt nach den Vorgaben des Auftraggebers
HTML 4 Strict, CSS, Layouttabellen (veraltet), Selflinks unterbunden, 404-Fehlerseite
Sprụng•bein das; nur Sg, Sport; das Bein, mit dem man sich beim Springen abstößt